Rolls-Royce Pre-Owned

Introduction
The overall goal of this project was to design an online user experience for Rolls-Royce customers. A new website was introduced to showcase Rolls-Royce Pre-Owned vehicles. Customers are able to explore Pre-Owned vehicles, benefits and contact their local car dealer.
The challenge
Rolls-Royce is a luxury cars manufacturer with a long history. We had to understand their brand values, customers profiles and review their existing online presence.
Our ambition was to create an online experience for finding pre-owned vehicles that feels premium, bespoke and reflects on the Rolls-Royce brand.
The high level goals were:
- Promote Rolls-Royce brand values and benefits of pre-owned vehicles.
- Help customers find available stock in any country.
- Highlight bespoke features and the uniqueness of each Rolls-Royce vehicle.
- Make a smooth transition from the .com website to the pre-owned website.
My Role
I led the design of the user experience between December 2018 to June 2019 and collaborated with a product owner, a team of web developers and QA testers.
I worked from the beginning of the project until the website launched globally on April 2019. After launch, I observed user behaviour and proposed usability improvements to stakeholders.
Discovery phase
I had worked with other automotive brands, but Rolls-Royce was different. During an initial stakeholder meeting I learnt about their strong values and how important is to treat each customer differently.
All Rolls-Royce vehicles have bespoke features and customers are able to customise almost everything based on their needs.
A visit to the Goodwood plant in South England helped me get a hands-on experience. I went through the details of all the different models and the process of crafting bespoke accessories. I experienced everything from a customer’s perspective, which helped me be more empathetic later on the design process.
It was a unique experience which helped me learn more about the brand and the customers.
Dealer engagement workshop
A dealer engagement workshop was conducted to identify the profile of Rolls-Royce dealers and customers, what their needs are with regards to the pre-owned website.
Research objective
Identify the profile of Rolls Royce potential buyers and what they want to find while browsing the Rolls Royce pre-owned website.
Research questions
- How car dealers interact with their customers?
- What are the main characteristics of a Rolls Royce buyer?
- What are their criteria when they are looking to buy pre-owned car?
- Do potential buyers find what they want on the pre-owned website?
- Does the current website enable potential buyers to enquiry about a vehicle?
Define
Based on the above insights I defined general archetypes which described different user characteristics.
The pre-owned website have 2 main user audiences:
Enthusiasts: This type of customers want to easily browse the available stock. They may be just enthusiasts with no intention to buy. If they find something in their price range they may approach the car dealer.
Potential buyers: This type of customers usually are experienced in the luxury cars marketplace. They know what they want and they are willing to pay to create a bespoke Rolls-Royce that fits their needs.
The next step was to collaborate with the Product Owner to prioritise features and high level user flows.
The main flow was guiding the user through Homepage -> Search Page -> Search Results Page -> Vehicle Details Page -> Send Enquiry / Call.
The goal was to close the gap between dealers and customers. Car dealers would get more leads and customer could easily find the right vehicle and contact the car dealer.
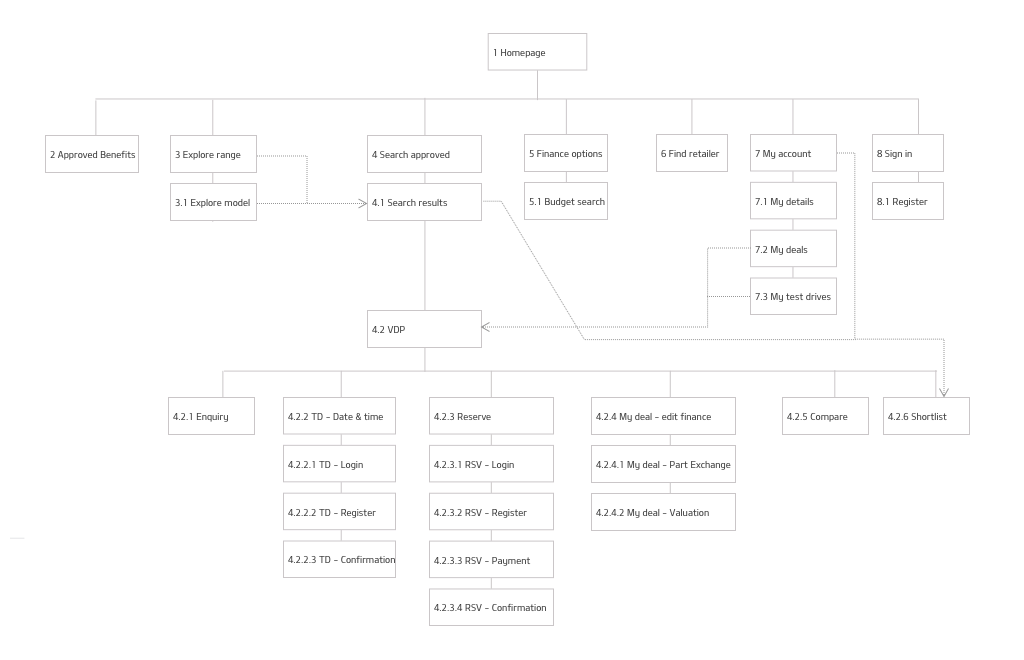
I created a sitemap to define the structure of the website. Based on this I produced a set of wireframes with draft content which was reviewed by the client.

Visual Design
Homepage
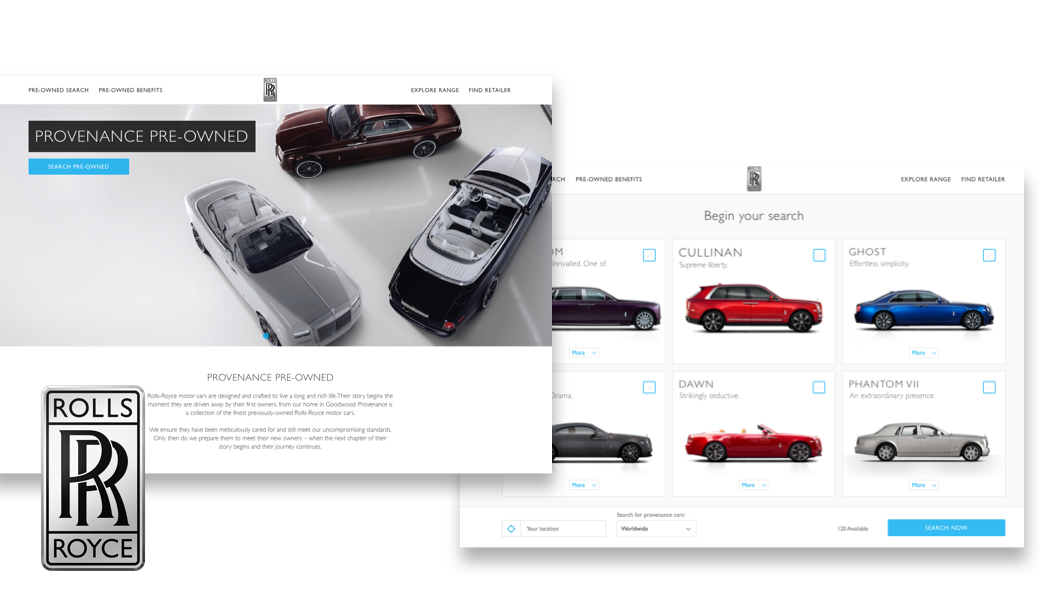
On the homepage the main focus was to promote the benefits of the Rolls-Royce pre-owned vehicles.
Call to action buttons on the homepage and the main navigation lead the user to the search page where they could select different models.

Search Page
The challenge on this page was that we had to capture user location so we could display the right stock on the next page. If the user don’t set the a location then the stock was loading in random order.
An idea was to have a fixed sidebar in the bottom. The user had to input the location before continue on the search results page.
This idea was tested later on to validate if the users could easily continue to the next page.

Search results page
This is the page where the stock is being displayed.
We defined which vehicle details are more important for our users. The top ones were added as advanced filters based on priority (e.g. Model, Variant, Registration etc.).

Vehicle Details page
This page is a showcase for each vehicle. Rolls-Royce vehicles have a lot of bespoke features, accessories and specifications.
The main challenge was to structure the page in the right way so users could find all the information are looking for.

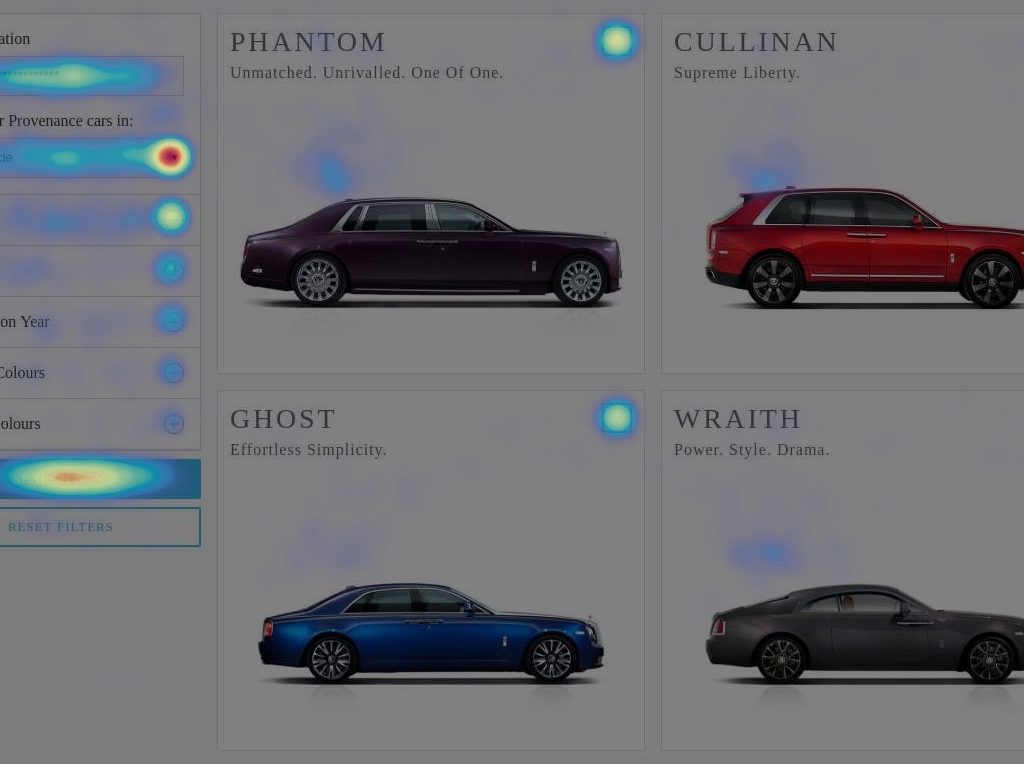
From heat map studies on other automotive websites, was proved that:
- 80% of users click on the image carousel.
- 18% Scroll below the fold to find more information
- 2% Make an enquiry
That’s why on the top of the page was the image carousel along with vehicle information.
Styleguide

I created a design library with symbols for common UI elements, so they can be re-used in future iterations.
Test & Iterate
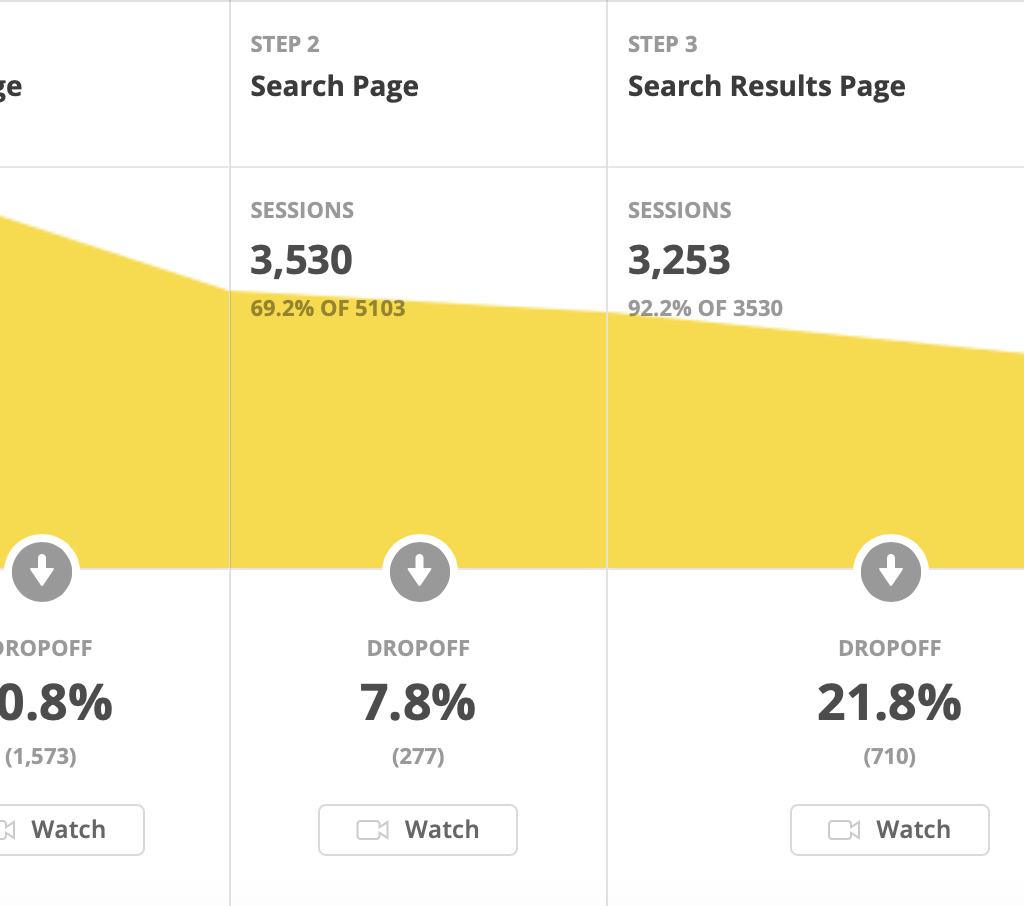
We can improve the user experience by setting UX metrics. When the website went live, I used Google Analytics and Hotjar to observe user behaviour.
Below there are examples from the observations:
Analytics don’t always tell the truth. In some cases I couldn’t describe the “Why” behind specific user actions. In order to solve problems and get deeper insights, I conducted remote moderated interviews with users.
Conclusion
It was a great challenge to design a website for the Rolls-Royce brand. The initial research helped the team to set the right foundations in early stage.
After launch with continuous testing and refinement we achieved high conversion rates and increased the number of visitors over time. The next step would be to measure customer satisfaction.
We gathered evidence by monitoring key journeys and set UX metrics. In that way it was easier to propose usability improvements and enhance the overall user experience.